Must-have Extensions for Web Development!!
5 extensions you may have probably not heard about😲
Extensions add additional functionality to the user experience by aiding the user, without causing any extra overhead. Such extensions are usually built using basic HTML, and Javascript. As a web developer, there are many instances, where you need to know a particular font family or specific color to add to your existing project, which you had seen earlier while browsing. Enough talking, let's just get straight into it: -
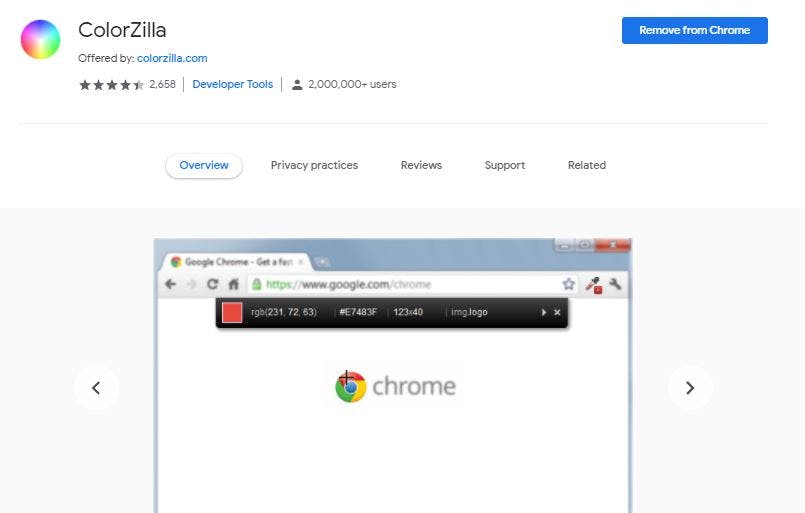
ColorZilla

ColorZilla is an Advanced Eyedropper, Color Picker, Gradient Generator. Click on the extension and place it on any pixel of the page, it will be able to tell you the exact hexadecimal code of the color and automatically copying it to your clipboard, to paste it in your CSS file. It was earlier on available on Firefox but came to Chrome soon enough. Another feature of ColorZilla is that it's an Ultimate Gradient generator built in just, to your chrome browser!
Install☁
Pesticide

When people ask about the best debugger for CSS, I see comments saying border: 5px solid red is the best, as it will then show a grid overlay over the element. You don't need to do that when you have Pesticide. Pesticide does the same thing but without having you add any additional CSS property to your main file. Another feature of this extension is that it stays in the overlay mode on updating, so you can vary the CSS values using the trial and error method.
Install☁
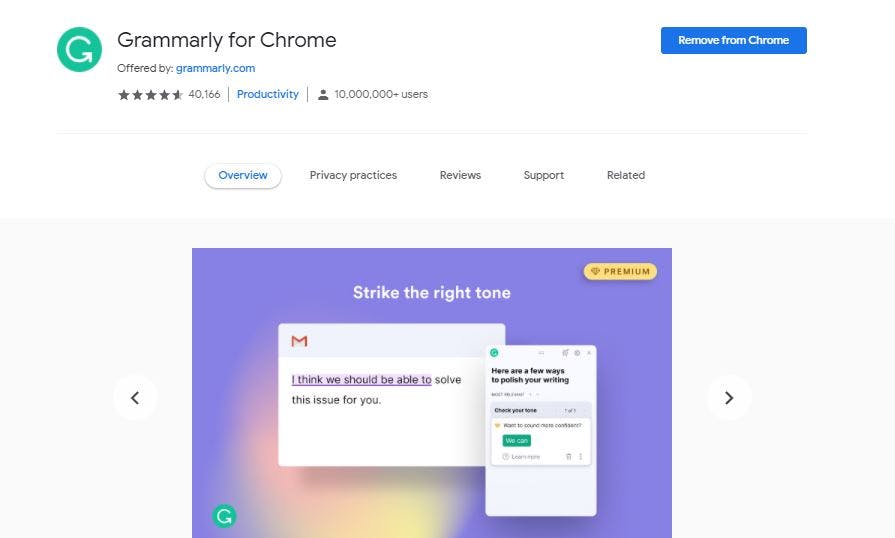
Grammarly for Chrome

As a developer, it is very much probable that you will be typing out a lot, maybe for a blog, or even the project your making for your client. Grammarly auto-corrects any incoming mistakes you are probably going to make and provides you with how the text sounds to your readers. It also shows you an overall score of how you have written. The free version pretty much comes with the basic requirements, but I guess there's no harm getting the premium version if you are a working professional blogger.
Install☁
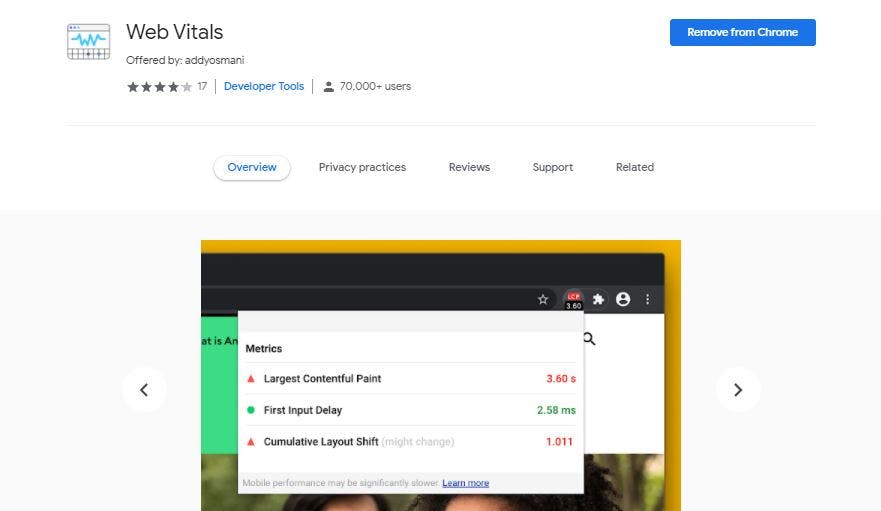
Web Vitals

Your project may take time to load or maybe you want to know how fast is your site. Google SEO ranking takes many of such factors into consideration like First Contentful paint is when your HTML just starts to render elements into the DOM. Web Vitals helps to track such changes on your site, and show results upon which you can remove unnecessary code from your site, to then improve the loading time.
Install☁
Font Finder

There are at times, you come across a site, and see an attractive font that you want to use in your site too. Font Finder helps you to find the exact CSS font property being used in that element and the primary font family being rendered over to the DOM. All you need to do now is search up the font family on Google Fonts or any other site.
Install☁
That's all for this blog! If you did like the blog, do give a ❤
Also if there's any other extension you would like me to add, do let me know!
If you do Retweet this blog tag me @BrodasGeo
Meet you'll in another Blog, till then Adios🙌☘